こんにちは!
Googleアドセンスの審査コードを貼るだけで苦戦したゆきち(@yukichi_42)です。
どんなことに戸惑ったり苦戦したりしたのかというと、
・審査コードをどこに貼ればいいの?
・審査コードを貼って保存しようとするとエラーで保存できないんだけど、どうすればいいの!?
という2点です。とくにエラーが出ると初心者はものすっっっごくビビるからやめてぇ~!(^^; と、こんな感じでビクビクしつつも、調べて解決したので審査コードを貼ることができました。
審査申請時に、WordPressテーマは「LION BLOG」を使用していたので(※現在は「JIN」を使用中)
・LION BLOGの場合の審査コードの貼り方
サーバーは「ロリポップ!」を契約しているので
・ロリポップ!の場合に発生するエラーの解決方法
この2点を、同じことで困っているブログ初心者さんに向けて書きました。
目次
Googleアドセンス審査コードの貼り方
グーグルアドセンスの審査の申し込みで必要事項を入力していくと、審査用コードが発行されます。
このコードを自分のブログの、<head>タグと</head>タグの間に貼り付ければ審査に必要な作業は完了!審査が開始されます。ドキドキ( *´艸`)
そのコードの貼り方なのですが、私は、「<head>~</head>って……どこを編集すればいいんや!?」と戸惑いました。だってWordPress初心者だもの!
調べてみるとWordPressの場合、一般的には管理画面の【外観】→【テーマの編集】→【テーマヘッダー】へと進み、タグがずら~っと並ぶ画面から「<head>」タグを見つけて、その下に審査コードを貼り付けます。
審査コードの貼り方:LION BLOGの場合
上で書いたとおり一般的には【テーマヘッダー】画面でコードを貼り付けるようですが、使用しているテーマによって違うこともあるようです。
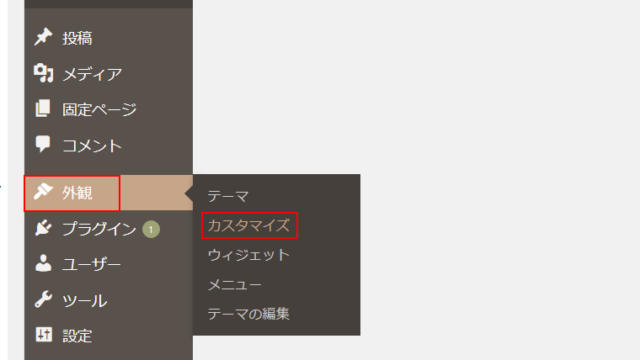
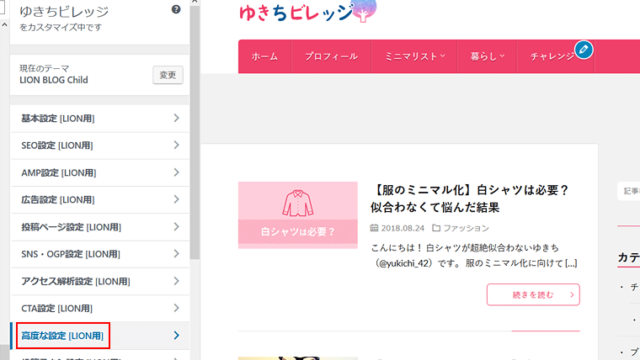
LION BLOGの場合、別の編集画面から<head>~</head>間にコードを追加することができます!WordPressの管理画面から【外観】→【カスタマイズ】→【高度な設定[LION用]】へと進みます。


そして、【高度な設定[LION用]】画面の一番上の入力欄「</head>直上の自由入力エリア」に審査コードを貼り付けます!

LION BLOGはこのエリアに入力したコードが、ブログの<head>~</head>間に追加されるようになっているのです。【テーマヘッダー】画面で、目がチカチカするようなタグの羅列から<head>を探す必要がないので、とてもわかりやすい入力場所ですね!
コードを貼り付けたら【公開】ボタンをクリックして保存。これで入力完了です。お疲れさまでした、無事審査に合格しますように……!
審査コードを入力するとエラーが発生
上記のやり方で審査コードを入力して、すんなり保存された場合は問題なし!審査結果を待つばかり、なんですが。私の場合、【公開】ボタンをクリックすると……。
エラーが発生!!
保存できません。そのエラー画面がこちらです。

『何かうまくいかなかったようです。時間を置いてもう一度お試しください。』
……いや、あの、何かってなんですか???
その「何か」が何なのか知りたいんですが!この文だとエラーの原因はどこなのかわかりませんね。時間を置いてから何度か試してみましたが、やっぱり同じエラーが出て保存できませんでした。
この時点で私の心はもう折れる寸前です(笑)
もし同じエラーが発生して困っている方は下記の、エラーの原因と解決方法を参考にしてください!
エラーの原因はロリポップ!のWAF設定
原因はどこにあるのか……考えられるのは、WordPress・テーマ・サーバーのどれかかな?と思い、調べてみました。
すると、どうやらサーバーが「ロリポップ!」だとこのエラーが発生する模様。ロリポップ!のWAFというセキュリティが影響していることがわかりました。
WAF(ウェブアプリケーションファイアウォール)とは簡単に言うと、不正アクセス(サイト改ざん、情報漏洩など)を防ぐ機能で、サイトを守ってくれる心強いセキュリティ。
ロリポップ!では標準装備されていて、このセキュリティによって<head>~</head>間へのタグの追加がブロックされているようです。
エラーの解決方法:WAFを一時的に無効にする
では、ブロックされずに審査コードを入力するにはどうするかというと、一時的にWAF設定を解除して無効にします。
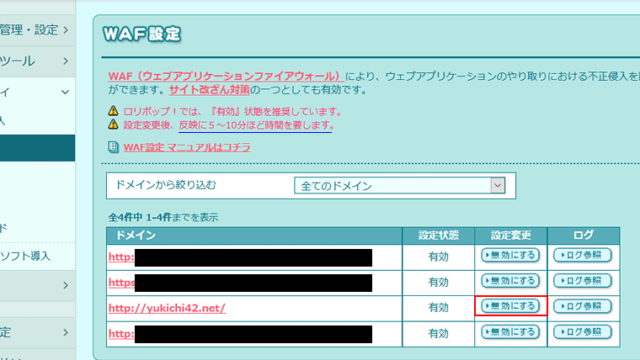
ロリポップ!の管理画面にログインして、【セキュリティ】→【WAF設定】へと進みます。

【WAF設定】画面の「設定変更」欄。審査コードを入力したいドメインの【無効にする】ボタンをクリックすると無効にできます!

クリックすると「設定状態」が「無効」に変わり、設定が変更できました。(※設定がブログに反映されるまで5~10分ほど待ってください)
その後WordPressの管理画面に戻って、「</head>直上の自由入力エリア」に審査コードを入力して【公開】ボタンをクリックしてみましょう!保存できたら入力完了です。
そうしたらロリポップ!の【WAF設定】の画面で、WAF設定を「有効」に戻してください。サイトを守ってくれるセキュリティなので、お忘れなく!
これで私は審査コードをブログに貼ることができ、アドセンスの審査が開始しました。あとは審査結果を待つだけ!
ちなみに、審査は無事に合格することができました~!やったぜ!!(嬉しさのあまり小躍り)

まとめ
テーマが「LION BLOG」/サーバーが「ロリポップ!」の場合の、Googleアドセンスの審査コードの貼り方
・エラーが発生したら:ロリポップ!の【WAF設定】を一時的に無効にする
以上が、私がアドセンスの審査申請時に戸惑ったり困ったりしたことの解決方法です。
必要事項を記入して審査コードをブログに貼るだけ……と一言で言っても、初心者には不安なことだらけですよね。少しでも「あれ?コレはどうすればいいの!?」とか「エラー発生したんだけどなんで!?」ということがあると、もう心臓バクバクです(笑)
テーマ:LION BLOGを使用していて審査コードの貼り方がわからない方や、サーバー:ロリポップ!を契約していてエラーに困っている方のお役に立てると幸いです。
そして、あなたのブログが無事アドセンスの審査に合格できますように……!(*^-^*)